Ajouter des itinéraires Google Maps à votre site Web
Même s'il existe un grand nombre d'applications et de services de cartographie pour vous mener du point A au point B, Google Maps est définitivement le roi des cartes. Je l'utilise sur mon ordinateur, tablette et 90% du temps sur mon smartphone. Il offre les meilleures données, les options de navigation et de routage les plus avancées, ainsi que des fonctionnalités intéressantes telles que Street View et les informations sur la marche, le vélo et le transport en commun.
Mais que se passe-t-il si vous devez utiliser une carte ou des instructions en dehors du site Web de Google? Supposons que vous ayez votre propre site Web de mariage ou un blog personnel et que les invités puissent visiter votre site, taper l'adresse à partir de laquelle ils viendront et obtenir automatiquement les directions vers l'emplacement de l'événement!
Eh bien, il y a plusieurs façons d'accomplir cela. Le plus simple est d'intégrer simplement la carte sur votre page Web en utilisant le code intégré généré par Google Maps. La seconde façon est un peu plus technique, mais plus personnalisable et dynamique. Je vais mentionner les deux méthodes ci-dessous.
Intégrer Google Map
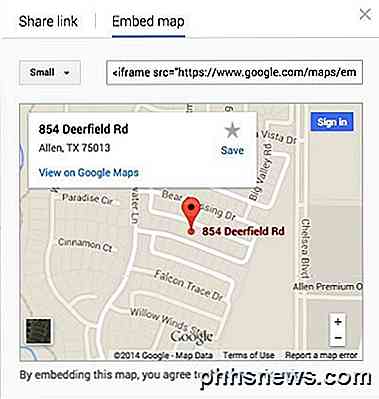
Si vous voulez seulement afficher les directions d'un endroit à un autre, la chose la plus facile à faire est d'incorporer n'importe quelle carte que vous regardez en utilisant le code d'intégration. Tout d'abord, allez-y et configurez les directions que vous voulez dans Google Maps, puis cliquez sur l'icône en forme de roue dentée en bas à droite de la page.

Cliquez sur Partager ou intégrer la carte, puis sur l'onglet Intégrer la carte . Ici vous pouvez choisir une taille pour votre carte, puis copier le code iframe et déposez-le sur n'importe quelle page Web que vous aimez.

Le seul inconvénient de cette méthode est que l'utilisateur voit juste une carte statique. Dans la deuxième méthode ci-dessous, vous pouvez créer un formulaire dans lequel l'utilisateur peut taper n'importe quelle adresse de départ et il générera une carte à partir de cette adresse vers une adresse de destination de votre choix.
Créer un formulaire Google Maps
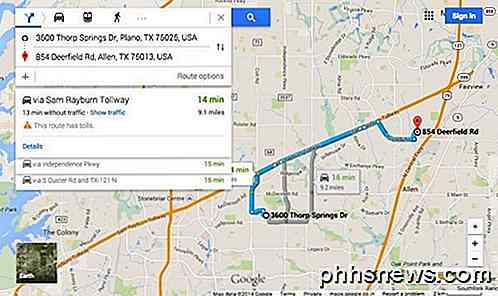
Pour illustrer ce que je veux dire par la deuxième méthode, allez-y et tapez une adresse américaine dans la case ci-dessous pour obtenir les directions de votre emplacement à ma maison:
Cool hein? Vous pouvez facilement créer ce petit formulaire sur n'importe quel site Web, blog, ou n'importe où vous pouvez mettre du code HTML! Ceci est également idéal pour les sites Web de petites entreprises, car vous pouvez les afficher sur votre page de contact et les utilisateurs peuvent obtenir des itinéraires rapidement, sans avoir à copier votre adresse, ouvrir une nouvelle fenêtre et saisir leur adresse de départ.
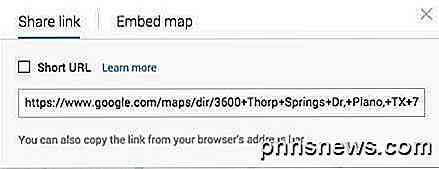
Alors, comment allons-nous créer cette boîte de directions modifiée? Eh bien d'abord, nous devons obtenir la syntaxe correcte pour l'URL que Google utilise pour les directions. Heureusement, nous pouvons comprendre cela en obtenant des directions entre deux endroits et en copiant simplement l'URL de la barre d'adresse. Vous pouvez également cliquer sur l'icône d'engrenage minuscule en bas à droite de la page et choisir Partager ou intégrer la carte .

L'onglet Lien de partage contiendra l'URL, qui est la même URL dans la barre d'adresse de votre navigateur. Je suis allé en avant et collé l'URL entière ci-dessous juste pour vous montrer à quoi il ressemble.

https://www.google.com/maps/dir/3600+Thorp+Springs+Dr++Plano, +TX+75025, +USA/854 + Deerfield + Rd, + Allen, + TX + 75013, + USA / @ 33.1125686, -96.7557749, 13z / data =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 2b! 1d-96.762484! 1s0x864c16d3018a7f4f: 0xab2052b5786cd29f! 2m2! 1d-96.666151! 2d33.133892
Yikes! C'est assez long! Il y a beaucoup de choses là-dedans, la plupart n'a aucun sens! Les paramètres d'URL Google Maps étaient très simples et simples, mais la nouvelle structure d'URL est assez compliquée. Heureusement, vous pouvez toujours utiliser les anciens paramètres et Google les convertira automatiquement dans la nouvelle version. Pour voir ce que je veux dire, consultez le lien ci-dessous.
http://maps.google.com/maps?saddr=start&daddr=end
Allez-y et donner un coup de feu. Mettez une adresse entre guillemets pour l'adresse de début et de fin et collez l'URL dans votre navigateur! J'ai remplacé commencer avec ma ville natale New Orleans et se terminer par Houston, TX, donc voici à quoi ressemble l'URL de mon itinéraire Google Maps:
http://maps.google.com/maps?saddr="new orleans, la "& daddr =" houston, tx "
Ça marche! Comme vous pouvez le voir, cependant, Google Maps convertit les liens en quelque chose de bien plus compliqué une fois la carte complètement chargée. Ok, maintenant que nous avons une URL sensée que nous pouvons passer dans Google Maps, nous devons créer un formulaire simple avec deux champs, un pour l'adresse de départ et un pour l'adresse de destination.
Si vous voulez que les gens tapent simplement leur adresse et obtiennent des directions à votre endroit, alors nous voudrons que le deuxième champ soit caché et déjà placé à l'adresse de destination.
Découvrez le code ci-dessus. La première ligne commence formulaire et dit que lorsque le bouton Soumettre est cliqué, les données doivent être envoyées à maps.google.com/maps. La cible = vide signifie que nous voulons que le résultat s'ouvre dans une nouvelle fenêtre. Ensuite, nous avons une zone de texte pour l'adresse de départ, qui est vide.
La deuxième zone de texte est masquée et la valeur est l'adresse de destination que nous désirons. Enfin, il y a un bouton de soumission avec le titre "Get Directions". Maintenant, quand quelqu'un tape leur adresse, ils auront ceci:

Vous pouvez personnaliser les directions et cartographier encore plus avec quelques paramètres supplémentaires. Par exemple, disons que vous ne voulez pas que la vue par défaut soit des cartes, mais que vous voulez que ce soit Satellite et show Traffic .
http://maps.google.com/maps?saddr=%22new+orleans, +la%22&daddr=%22houston, +tx%22&ie=UTF8&t=h&z=7&layer=t
Notez les champs layer = t et t = h dans l'URL. couche = t est pour la couche de trafic et t = h signifie carte hybride! t peut également être réglé sur m pour la carte normale, k pour le satellite et p pour le terrain. z est le niveau de zoom et vous pouvez le changer de 1 à 20. Dans l'URL ci-dessus, il est fixé à 7. Il suffit de coller ceux-ci sur votre URL finale et vous avez maintenant un formulaire Google Maps Get Directions hautement personnalisé sur votre site !
Avez des problèmes avec cela, poster un commentaire et je vais essayer de vous aider! Prendre plaisir!

Comment forcer Google Chrome à utiliser HTTPS au lieu de HTTP chaque fois que possible?
Avec les menaces de sécurité constantes auxquelles nous sommes confrontés chaque jour sur Internet, il est utile de verrouiller les choses autant que possible. possible. Dans cette optique, comment forcer Google Chrome à utiliser HTTPS chaque fois que cela est possible? La session Questions / Réponses de SuperUser aborde des solutions pour aider les lecteurs soucieux de sécurité à obtenir une satisfaction HTTPS.

Comment utiliser le contrôleur DualShock 4 de la PlayStation 4 sur un Mac? Les gamers Mac
Sont réels. Si vous travaillez dans l'une des industries créatives, il y a de fortes chances que vous ayez une bête de Mac qui soit plus que capable de jouer à des jeux modernes, mais pas dans les paramètres maximums. La véritable barrière est d'essayer de jouer n'importe quoi dans la série Civilization avec un trackpad.